I. Expression du besoin de l'application▲
Pour mieux exposer les notions techniques et technologiques de cet article, nous allons nous faire guider par un exemple d'application web. Il convient donc de fixer ses besoins et ses objectifs ainsi que les détails métier à implémenter.
I-A. Expression du besoin▲
L'application web que nous voulons construire est un outil d'administration de bibliothèque ou de gestion de livres. L'objectif est de proposer un outil qui permet à un bibliothécaire la possibilité de gérer l'insertion dans son système, de nouveaux livres, de nouveaux clients et de réaliser des prêts de livres à ces derniers.
D'après le bibliothécaire, les informations qui l'intéressent sur un livre pour la gestion de sa bibliothèque sont les suivantes : ISBN, titre, date de sortie, nom de son auteur et nombre d'exemplaires qu'il gère. Il souhaite ranger ses livres par catégories (Poésie, Roman, Sciences, etc.) afin de connaitre rapidement dans quel domaine se situe un livre qu'il consulte. Pour les clients, potentiels emprunteurs, qu'il souhaite enregistrer, il lui faut leur nom, leurs prénoms, leur profession, leurs adresses e-mail et postale, et la date à laquelle il les a enregistrés dans son système. Ensuite, lorsque le bibliothécaire réalise une opération d'emprunt, il souhaiterait enregistrer la date de début et de fin prévue de l'emprunt. Pour un client donné, il ne souhaite pas qu'il soit restreint dans l'emprunt de plusieurs livres, mais inversement, comme un livre a plusieurs exemplaires, il souhaite l'emprunter à plusieurs clients autant qu'il y en a d'exemplaires. En revanche, un client ne peut disposer de plusieurs exemplaires du même livre tant qu'il a un emprunt en cours avec ce livre. Par ailleurs, il faudra qu'il puisse être capable d'envoyer un mail à ses emprunteurs. Enfin, le bibliothécaire souhaite une organisation simple de son application pour pouvoir réaliser de façon efficace ses besoins.
I-B. Découpage du besoin en User Stories▲
Dans un esprit agile et par application de la méthodologie Scrum, nous allons constituer, ci-dessous, le Backlog de notre application exprimé sous forme d'une liste de User Stories (US). Cette approche permet de mettre en place un développement logiciel par petit bout. Chaque bout correspond à une User Story et représente une expression fine et élémentaire du besoin métier concourant à la réalisation de l'objectif global attendu de l'application (cf. section I-AExpression du besoin).
Pour info, un Backlog peut être défini comme un bac à sable contenant une liste ordonnée des fonctionnalités à mettre en place pour atteindre la réalisation d'un produit final qui pour le cas d'espèce est notre l'application web. Une User Story dans un backlog représente donc une et une seule fonctionnalité exprimée généralement sous forme de scénario ………« En tant que… je veux que… afin de… »
User Story 1 : en tant qu'administrateur de la bibliothèque, je dois pouvoir ajouter un nouveau livre, afin d'augmenter l'effectif des livres du système.
User Story 2 : en tant qu'administrateur de la bibliothèque, je dois pouvoir rechercher un livre par son ISBN ou par une partie ou totalité de son titre, afin de visualiser l'ensemble de ses informations.
User Story 3 : en tant qu'administrateur de la bibliothèque, suite à une recherche de livres, je dois pouvoir avoir la possibilité de modifier ou de supprimer chacun des livres sur la liste qui s'affiche.
User Story 4 : en tant qu'administrateur de la bibliothèque, je dois pouvoir ajouter un nouveau client, afin d'augmenter l'effectif des clients du système.
User Story 5 : en tant qu'administrateur de la bibliothèque, je dois pouvoir rechercher un client par son e-mail ou par une partie ou totalité de son nom de famille, afin de visualiser l'ensemble de ses informations.
User Story 6 : en tant qu'administrateur de la bibliothèque, suite à une recherche de clients, je dois pouvoir avoir la possibilité de modifier ou de supprimer chacun des clients sur la liste qui s'affiche.
User Story 7 : en tant qu'administrateur de la bibliothèque, je dois pouvoir ajouter un nouveau prêt, afin de réaliser la connexion entre un livre sorti de la bibliothèque et son emprunteur (client enregistré).
User Story 8 : en tant qu'administrateur de la bibliothèque, je dois pouvoir rechercher la liste des prêts d'un client via son e-mail et la liste des prêts réalisés jusqu'à une certaine date, afin de visualiser l'historique.
User Story 9 : en tant qu'administrateur de la bibliothèque, suite à une recherche de prêts, je dois pouvoir avoir la possibilité de modifier ou de clôturer chacun des prêts sur la liste qui s'affiche.
User Story 10 : en tant qu'administrateur de la bibliothèque, suite à une recherche de prêts, je dois pouvoir avoir la possibilité d'envoyer un mail à un emprunteur, afin de lui passer une information utile.
User Story 11 : en tant qu'administrateur de la bibliothèque, je dois pouvoir avoir sur mon application, un menu général qui me permet d'accéder à la page de gestion des livres, celle des clients et celle des prêts ; afin d'être plus efficace dans l'utilisation de l'application.
Cette liste de User stories n'est pas exhaustive. Nous ferons abstraction dans le cadre de cet article de l'aspect sécurisation de l'application décliné par l'authentification de l'administrateur pour avoir accès aux différentes possibilités citées dans les US ci-dessus.
II. Conception et choix architectural▲
II-A. Modèle de données UML▲
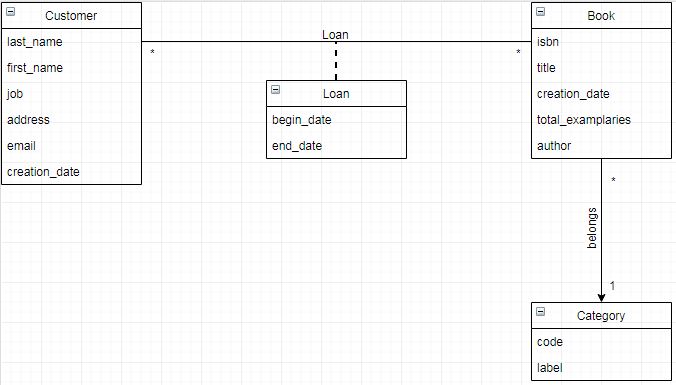
Lorsque nous analysons attentivement l'expression des besoins exprimés en section I-AExpression du besoin, il en ressort quatre entités pertinentes permettant de modéliser le système d'informations de la bibliothèque : Livre, Catégorie, Client et Prêt.
Une lecture encore minutieuse permet ensuite de déceler une association unidirectionnelle entre le Livre et la Catégorie et une Classe association entre le Livre et le Client qui peuvent se décliner en ces deux points :
- association unidirectionnelle : un Livre appartient à une et une seule Catégorie. Autrement dit, une Catégorie peut être vue comme un identifiant ensembliste de plusieurs Livres traitant le même thème. L'inverse n'est pas vrai, d'où le caractère unidirectionnel de l'association ;
- association : un Client peut effectuer un prêt de plusieurs Livres ; et comme un Livre a plusieurs exemplaires, il peut être emprunté par plusieurs Clients. Chaque prêt ayant une date de début et de fin à prendre en compte, on se retrouve dans une association porteuse de propriétés.
Les éléments exposés ci-dessus nous permettent, en résumé, de concevoir le diagramme de classes UML représenté par la figure ci-dessous. Pour la suite de cet article et pour donner une dimension internationale à notre application, tous les termes de la bibliothèque sont utilisés dans leur expression anglaise.
- Client = Customer
- Livre = Book
- Catégorie = Category
- Prêt = Loan
- Bibliothèque = Library
II-B. Choix et proposition d'architecture▲
Dans cet article, nous allons mettre en œuvre notre application en faisant les choix suivants :
- le front-end correspondant au côté client, sera mis en place à l'aide des langages descriptifs HTML/CSS. Nous gérerons la dynamisation des pages web construites, ainsi que la communication entre le front-end et le back-end à l'aide du framework Angular dans sa version 7 ;
- le back-end correspondant au côté serveur, sera mis en place à l'aide du framework Spring Boot 2 qui nous permettra de générer un projet Java préconstruit de type .war. Spring Boot est un framework qui offre entre autres, la possibilité de construire une application Java intégrant par défaut un écosystème des frameworks Spring. De plus, il donne la possibilité à l'application une fois construite d'être déployée aisément et de fonctionner de façon autonome (mode stand-alone). Un de ses atouts majeurs est qu'il s'occupe de l'inclusion et de la gestion des versions de multiples dépendances aux frameworks dont peut nécessiter l'application lors de son développement.
Par ailleurs dans cet article, nous appliquerons le package by feature architecture qui est une architecture basée sur une organisation des packages d'un projet Java, par domaine fonctionnel. Cette approche est en quelque sorte une forme de découpage et regroupement des traitements par domaine fonctionnel, mais tous au sein du même projet. Il précède ainsi une architecture de type Microservice.
Ce qui nous motive dans ce choix, est le fait qu'en analysant le cahier des charges de l'application à construire, il en ressort quatre domaines fonctionnels qui peuvent être traités séparément : le domaine fonctionnel des clients, le domaine fonctionnel des livres, le domaine fonctionnel des catégories de livres et le domaine fonctionnel des prêts.
Concrètement qu'est-ce qu'une architecture package by feature ?
L'architecture Package by feature est un modèle d'organisation des Classes d'un projet Java par domaine fonctionnel. C'est-à-dire que contrairement à l'architecture n-tiers très répandue, qui organise les packages d'un projet par couches (couche présentation/service, couche métier et couche Dao), elle regroupe au sein d'un même package toutes les Classes Java courantes à répondre aux traitements d'un domaine fonctionnel de l'application à construire (Classe Controller, Classe Service, Classe Dao, etc.). Pour mieux vous documenter sur cette architecture et comprendre ses avantages et ses inconvénients, nous vous proposons de lire cet article.
Frameworks et IDE utilisés pour cette application
- HTML/CSS et Angular 7, pour les traitements front-end.
- Java 8, pour les développements applicatifs back-end.
- Spring Boot 2.1.2, pour la construction de notre projet applicatif .war.
- Spring ioc, pour l'injection de dépendances.
- Spring webmvc, pour le traitement des requêtes HTTP Restful venant du front-end.
- Springfox 2.9.2, pour la documentation Swagger 2 des API REST développées ;
- Spring Mail, pour la gestion des mails.
- Spring Data JPA / Hibernate, pour la persistance des données.
- H2, la base de données de notre application. Nous faisons le choix d'utiliser une base embarquée pour cet article, afin d'avoir une application complètement portable et sans configuration à faire une fois développée. Ceci pour le grand bonheur des lecteurs qui voudraient tester l'application. À noter quand même que dans la réalité, une base embarquée est généralement utilisée uniquement pour les tests d'intégration, mais sa configuration reste identique à toutes autres bases de données telles que MySql, MariaDB, Oracle, etc.
- Eclipse 4.10 (SimRel 2018-12), comme IDE pour le développement de notre application côté serveur.
- Visual Studio Code 1.35.1, comme IDE pour le développement de notre application côté client.
- Tomcat 8 pour le déploiement de l'application.
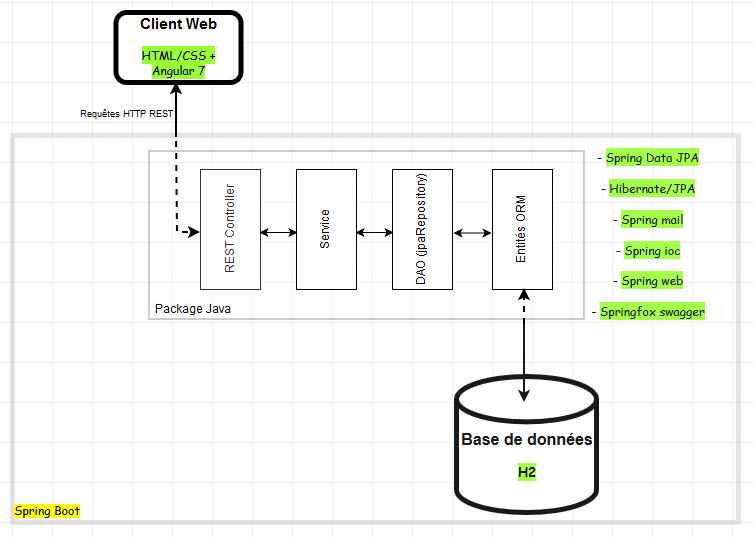
La figure ci-dessous résume de façon graphique l'architecture de notre application.
Dans la suite, nous allons entrer dans le vif du sujet. La page suivante présentera le processus de création et de configuration du projet via Spring Boot.