XV. Déploiement de l'application dans Tomcat▲
Cette partie de l'article va se consacrer à la présentation du déploiement, sur un système d'exploitation Windows, de notre application Library (front-end et back-end) dans un serveur d'application, en l'occurrence Tomcat. Le déploiement que nous présenterons ici suivra un processus manuel, mais représente très exactement ce que des outils d'intégration comme Jenkins ou encore Continium, automatisent. Nous vous proposerons un prochain article dédié à l'intégration continue et le déploiement automatisé d'application.
XV-A. Préparation des livrables du front-end▲
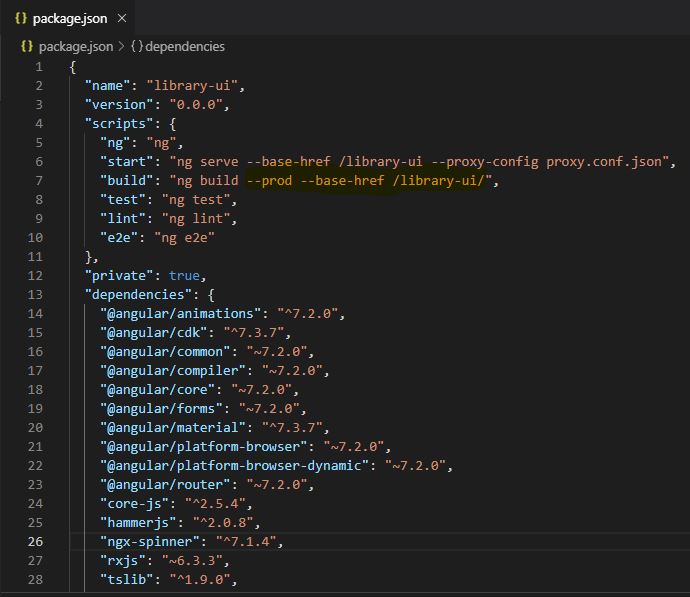
Étape 1 : modifier le fichier package.json du projet Library-ui pour ajouter l'instruction --prod --base-href /library-ui/.
- --prod : cette option permet de compiler le projet en mode production. Les fichiers qui seront générés seront minifiés de façon à optimiser le poids en termes d'octets de ces derniers.
- --base-href /library-ui/ : cette option permet de spécifier l’URL de base des pages web du projet.
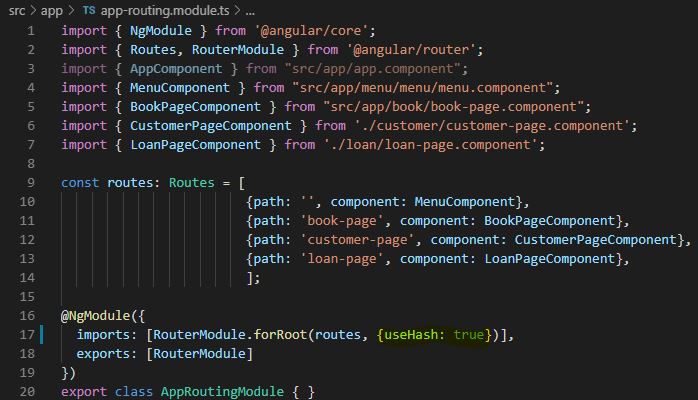
Étape 2 : : modifier le fichier app-routing.module.ts du projet Library-ui pour configurer l'ancre afin d'empêcher de tomber sur la page d'erreur 404 lorsqu'on rafraîchit une page de l'application dans le navigateur.
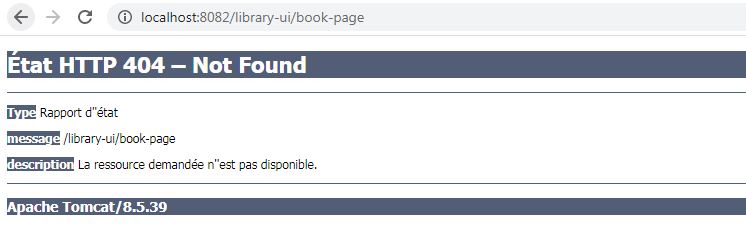
Cette étape n'est pas obligatoire, mais son absence se fera remarquer une fois que vous aurez livré votre application dans Tomcat. En effet, si vous la sautez, vous recevrez forcément des rapports de nombreux utilisateurs de votre application qui se plaindraient de tomber sur la page d'erreur 404 lorsqu'ils refraîchissent une page web de l'application ; ce qui est pour le moins très désagréable. Pour vous décrire un peu le scénario, supposez que vous êtes sur le menu principal de l'application (cf. section XIV-D), vous cliquez par exemple sur le bouton Book Management qui vous emmene sur la page de gestion des livres (cf. http://localhost:8082/library-ui/book-page). Une fois sur cette page, si vous la rafraîchissez via le bouton Actualiser de votre navigateur, vous verez apparaître l'erreur suivante :
Pour résoudre ce problème, on va devoir ajouter l'instruction useHash : true dans le fichier app-routing.module.ts comme le montre la figure ci-dessous.
Pourquoi faisons nous cette configuration ? Simplement pour forcer le serveur à toujours suffixer l'url de base de l'application par #/. On obtiendrait alors http://localhost:8082/library-ui/#/. Souvenez vous que dans le principe du SPA, nous avions dit que tous les composants angular étaient en fait incluses dans la seule et unique page index.html (qui est servie par défaut sur l'url http://localhost:8082/library-ui/) et qu'il y avait un jeu d'affichage de ces composants pour vous donnez l'impression de naviguer sur différentes pages web. Pour forcer le serveur à rediriger sans erreur depuis index.html vers un composant contenu dans cette page, on utilise donc l'ancre #/ imposer par la commande useHash : true. Ainsi donc pour notre exemple, en rafraîchissant indéfiniment la page http://localhost:8082/library-ui/#/book-page, le problème 404 est résolu.
Étape 3 : ouvrir un terminal et se positionner à la racine du projet et saisir l'instruction suivante :
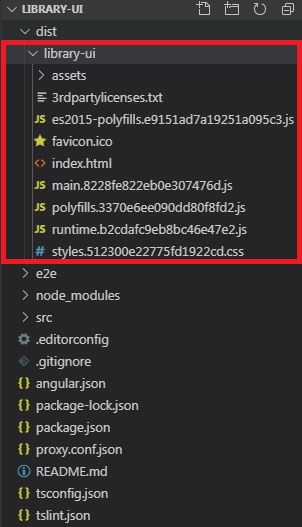
npm run-script buildSi tout se passe bien, un dossier dist/library-ui est généré dans le projet Library-ui. C'est ce dossier library-ui que nous utiliserons pour le déploiement dans le serveur Tomcat.
XV-B. Préparation des livrables du back-end▲
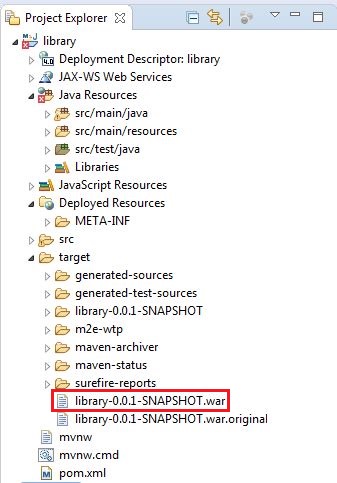
Étape 1 : packager le projet Library à l'aide de la commande maven mvn clean package.
Un fichier library-0.0.1-SNAPSHOT.war est généré dans le dossier target. Ce fichier représente le principal livrable côté back-end.
Étape 2 : renommer le fichier library-0.0.1-SNAPSHOT.war avec le nom suivant library.war. C'est ce fichier library.war que nous utiliserons pour le déploiement dans le serveur Tomcat.
XV-C. Déploiement dans le serveur Tomcat▲
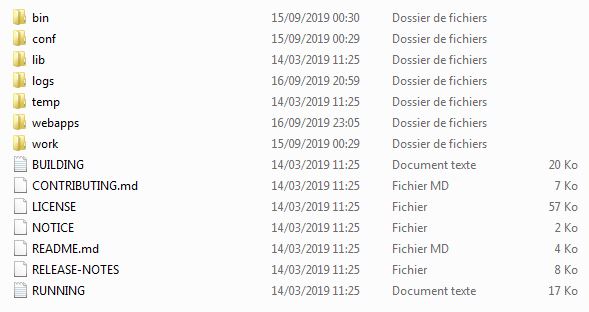
Étape 1 : télécharger la version la plus à jour de Tomcat et bien entendu celui correspondant au système d'exploitation Windows. Il s'agira nécessairement d'un fichier .zip. L'adresse de téléchargement est la suivante. L'installation est simple, il suffit de déposer le fichier zip à un endroit sur votre poste et de le dézipper. Vous obtenez un dossier comme celui-ci :
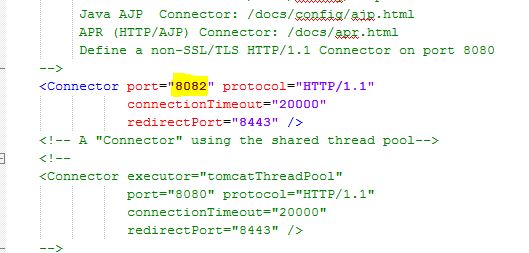
Étape 2 : modifier le fichier conf/server.xml pour changer le port d'écoute du serveur Tomcat. En effet nous souhaitons que notre Back-end réponde sur le port 8082.
 |
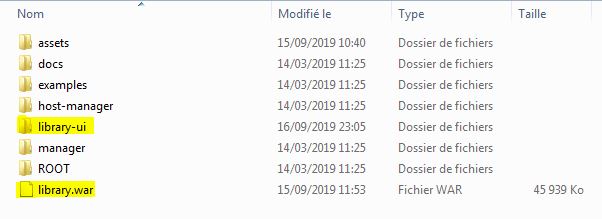
Étape 3 : copier/coller les livrables dans le dossier webapps de Tomcat. Les livrables sont le dossier library-ui contenant les artefacts du projet front-end obtenu à la section XV-APréparation des livrables du front-end et library.war obtenu à la section XV-BPréparation des livrables du back-end.
Étape 4 : démarrer Tomcat afin qu'il effectue le déploiement de nos deux applications aux fins de leur exploitation effective. Pour ce faire, allez dans le répertoire bin de Tomcat, ouvrez-y un terminal et saisissez la commande startup.
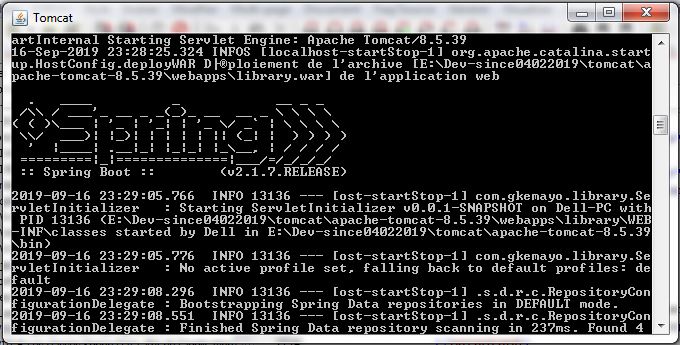
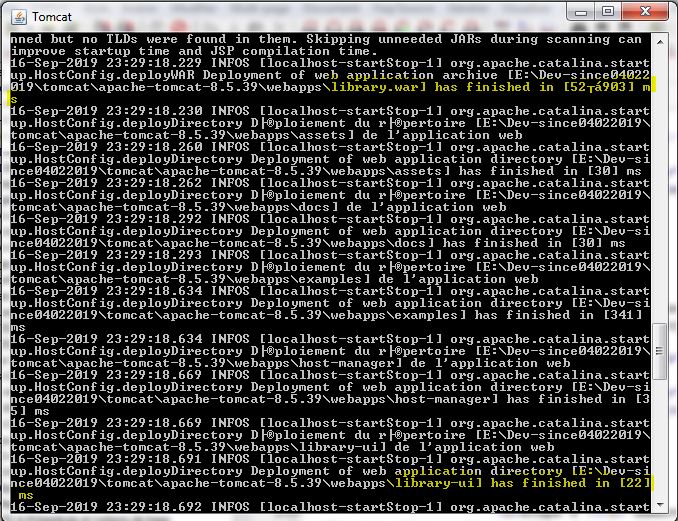
Si tout se passe bien, on verra un nouveau terminal qui s'ouvre et qui se présentera comme sur les figures ci-dessous.
Le déploiement de notre application est terminé. Il ne nous reste plus qu'à naviguer sur notre site web pour effectuer des actions qu'il propose. C'est ce que nous allons vous montrer dans la vidéo de la section suivante.
XVI. Présentation vidéo▲
XVII. Accéder au code source de l'application▲
Le code source de l'application Library côté back-end se trouve ici : https://gitlab.com/gkemayo/library.
Le code source de l'application Library-ui côté front-end se trouve ici : https://gitlab.com/gkemayo/library-ui.